Создаем свой первый сайтна страницах сайта www.electrosad.ru | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Шаг первыйСейчас существует множество способов проявить себя в Интернет. Можно высказаться в форумах, блогах и других проектах типа "Живой журнал", "Мой круг", "Мой мир", "В контакте". Но у Вас есть желание высказаться, поместить серию своих статей или поделиться своим опытом. Особенно если Ваши материалы по тем или иным причинам не берут другие сайты (главное чтобы не по причине отсутствия полезного содержания, поскольку в этом случае его некому будет читать). Поэтому Вы хотите делать свой сайт. В принципе к Интернет ресурсам можно подходить как к средствам массовой информации. Уже только потому, что при создании страниц надо их сверстать - разместить определенным образом тексты и иллюстрации, а для этого необходим определенный опыт. Этот опыт можно получить только в процессе оформления страниц сайта, и он придет со временем. Но у Интернет и сайтостроения есть своя специфика. Она заключается в специфических требованиях к тексту и иллюстрациям, и самое главное к организации структуры сайта.
Первый Web проектВы уже решили какова будет тематика Вашего сайта. Теперь можно набросайте на листе бумаги или компьютере, хотя бы в виде оглавления, его примерное содержание. Оно будет содержать статьи, разделы (главы) и заголовок. Все это составные части сайта. Например:
Это уже набросок структуры сайта. И это оглавление можно будет использовать как его часть для страницы содержащей карту сайта.
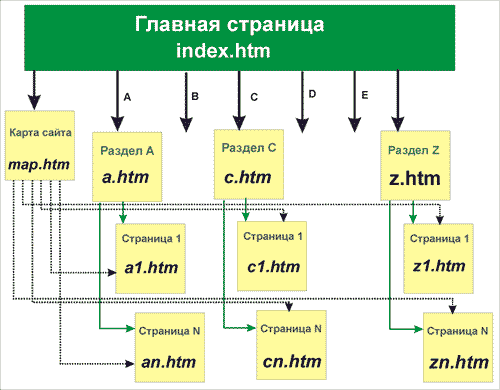
Структура сайтаНа основании подготовленного оглавления уже можно двигаться дальше и готовить его структуру. Сравните оглавление и рис.1. Это практически одно и то же.
Примерная структура сайта показана на рисунке 1. Главная страница сайта. Заголовок это практически первая - главная страница сайта. Она подобна первой странице книги и содержит:
Но она имеет и отличия. При входе на Ваш сайт, посетитель должен получить представление о Вашем сайте, его тематике и содержимом. Поэтому первая страница должна содержать навигационные инструменты (меню), анонсы Ваших статей со ссылками на них и информацию для посетителей. По умолчанию имя главной страницы index.htm. Навигационный раздел выполняется в
специально выделенной области главной страницы
со ссылками на страницы тематических разделов сайта разделов, карту
сайта и другие самостоятельные страницы. Навигация по сайту. Навигация должна:
Навигация по Вашему сайту делается для посетителей, поэтому она должна быть удобна для них и позволять быстро перемещаться по всему сайту. Это позволяет делать простые меню из гиперссылок Кроме того для Ваших первых сайтов вполне Главная страница раздела. Статьи или стандартная страница. Карта сайта.
В чем заключается специфика требований к содержанию страницы?В первую очередь текст должен быть понятным, лаконичным и интересным. Практика показывает, что длинные и пространные материалы большинством пользователей Интернет не воспринимаются, в силу их мобильности. Поэтому длинные материалы необходимо делить на части. Если посетителя заинтересует его первая часть, он будет читать дальше. Тут же можно изложить и требования к графике. Применяемая на сайтах графика имеет три формата. Для полутоновых рисунков используются рисунке в формате jpeg, этот формат отличается хорошим сжатием полутоновых рисунков. Причем их качество напрямую зависит от степени сжатия. Для размеров файла такого рисунка важен и его физический размер, от него тоже существенно зависит размер файла картинки. Поэтому при их сжатии необходимо оптимизировать как размер картинки, так и степень ее сжатия. И обратите внимание! Нет особой необходимости помещать на странице рисунок размером 2592х1944 px и потом с помощью HTML редактора определять ему размер 600х450 px. Такой рисунок только займет лишнее место на сервере и компьютере посетителя, это будет увеличивать трафик. Формат gif позволяет оптимально сжимать штриховые рисунки, чертежи, формулы, схемы. В том числе и цветные. На их сжатие существенно влияет количество цветов в палитре. Для исключения искажений цвета после сжатия, для этих рисунков рекомендуется применять стандартную Веб палитру. Формат png, говорят, совмещает в себе достоинства форматов jpeg и gif, но требует знаний при его применении, кроме того старые браузеры его не понимали, поэтому если Вы хотите, чтобы ваши материалы могли смотреть, в том числе, и посетители со старыми браузерами, придется пока отказаться от его применения. Я бы рекомендовал, особенно на начальном этапе, использовать графические файлы размером до 15 Кб (6-12 Кб) и общим размером 75-100 Кб на страницу. Для того чтобы при сжатии не становилось нечитаемым изображение , перед сжатием необходимо его кадрировать выбирая значимые участки изображения. А применение оптимальных форматов (jpeg или gif) позволяет существенно снизить размер файла картинки, при сохранении ее читаемости. Для примера и чтобы оценить Вашу усидчивость помочь Вам определиться с оформлением Вашего сайта, можно рекомендовать посмотреть страницы с описанием различных комплектующих и их исследований на Интернет порталах 3Dnews, iXBT - Hardware и множество других. Большинство из них сами имея размер 50-150 Кб, еще несут на себе 200 - 600 Кб графики. Чтобы их посмотреть требуется ждать. Но это уважаемые порталы там мы вынуждены ждать. Но будут ли ждать наши посетители? С размером рисунка Вы должны определиться сами, но можно рекомендовать размер по максимальный стороне 400-600 px. Цветовая гамма сайта. Ваша цветовая гамма определяется Вами, но Вы не должны забывать о
Ваших читателях. А сочетания цветов позволяющих без напряжения
читать текст можно подобрать с помощью таблицы
COLORS
Игоря Васильевича Пустовалова. Поскольку автор не отвечает,
поместил копию его страницы в виде
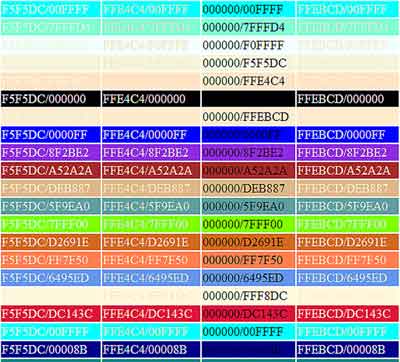
RAR архива, ее можно скачать по ссылке. Примеры читаемости цветов показаны на рис.1 - это небольшой фрагмент таблицы.
Рисунок 1.
Из этой таблицы можно подобрать желаемое сочетание цвета шрифта и фона (например FFE4C4/00008B, где первая цифра назначает цвет шрифта, а вторая фона). Таблица обширна и позволяет подобрать необходимое сочетание цветов.
Или такая же таблица, но с жирным шрифтом, на 16 стандартных цветов Web.
Здесь наглядно видна читаемость шрифтов.
Семь лет назад существовали рекомендации делать страницы для просмотра на мониторе 640х480, 2-3 года назад рекомендовали 800х600 точек. Сейчас для принятия решения требуется посмотреть анализ статистики посещений сайта, для моих сайтов, последнее время, она дает такие параметры мониторов пользователей Интернет:
Делая сайт и его страницы на монитор с экраном шириной 1024 точки, мы позволим смотреть страницу без скроллинга 94% посетителей, а применяя автоматическое развертывание по размеру экрана их смогут комфортно смотреть более 98%. Поэтому сейчас можно рекомендовать делать страницы сайта для монитора с шириной экрана 1024 точек. Обратите внимание на малоразмерные экраны. Пользователи мобильных телефонов тоже пытаются просматривать сайты, но сайты для мобильников надо делать специально. Теперь, что касается размера тяжести страниц для их загрузки. Не смотря на то, что сейчас повсеместно внедряются высокоскоростные подключения к Интернет, я бы рекомендовал использовать файлы размером не более 150 Кб, включая графику. При скоростях около 12Кб/сек (Это считается высокоскоростное подключение) загрузка такой страницы займет до 15 сек, а на соединении Dual-Up ее загрузка займет от 28 сек до минуты. Большинство нетерпеливых пользователей просто не будут ждать. Считая что сайт не загружается они просто уйдут с вашего сайта. Часть 1 - Часть 2 - Часть 3 - Часть 4 - Часть 5 - Часть 6 - Часть 7 Ссылки:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Попасть прямо в разделы сайта можно здесь:
/Неизвестный
процессор/Охлаждение ПК/Электроника для ПК/Linux/Проекты, идеи/Полезные советы/Разное/
При полном или частичном использовании материалов ссылка на "www.electrosad.ru" обязательна. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Copyright © Sorokin A.D. |
|
2002 - 2020 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||