Медленный сайт можно ускоритьинструменты Веб - мастерана страницах сайта www.electrosad.ru | ||||
|
Во время серфинга по Интернет часто встречаются
медленные сайты, страницы которых открываются за 4 и более секунд. Периодически
такие проблемы могут возникнуть и у быстрых сайтов. Владельцы таких сайтов
теряют посетителей, рейтинги и доходы от рекламы падают. Когда-то я был вынужден
уйти с одной из рекламных площадок, в связи с тем что время
открытия (загрузки) их рекламного модуля превышало допустимый таймаут (и
соответственно страницы, где этот модуль был расположен) и это воспринималось
как недоступность сайта.
Когда Вы увидите, что страницы Вашего сайта загружаются медленно, а то и вообще выдается сообщение "сайт недоступен", значит Вы уже упустили часть посетителей, ведь кому в ритме жизни Интернет хочется терять время на ожидание? Проверять скорость загрузки страниц надо заранее исключая возможные задержки, а иногда для этого надо держать под контролем постоянно.
Инструмент для контроля
| ||||
|
- Возможен просмотр размера файлов,
времени загрузки, и другие детали о каждом элемент веб-страницы
(HTML, JavaScript и CSS файлы, изображения, и т.д.). Вы можете
отсортировать этот список по-разному для выявления узких мест в
производительности,
|
Разработчики ресурса создали простой в использовании инструмент помощи веб-разработчикам для оптимизации работы сайтов - простой и понятный специалистам, и новичкам. А при регистрации (бесплатной) проводить постоянный мониторинг Ваших сайтов для выявления даже периодических нарушений его работы.
Как это работает
Все тесты смоделированы для реальных веб-браузеров, так что результаты
Ваших запросов достаточно точны.
Анализ производится выделенные сервера Pingdom.
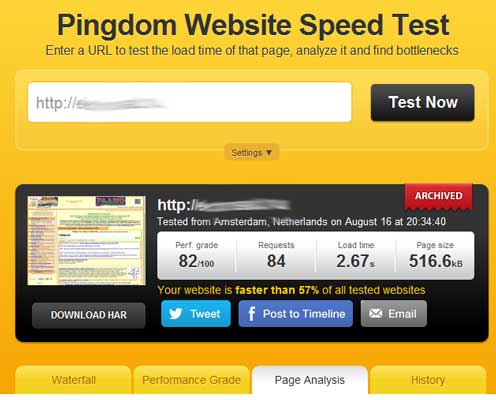
После входа на главную страницу сервиса и видим строку для ввода адреса тестируемой страницы (сайта), а в нижней части страницы краткий обзор функциональных возможностей сервиса. По умолчанию выполняется "Полный тест страницы" - вкладка "Full Page Test".
В соответствии с подсказкой вводим адрес тестируемой страницы и через несколько секунд получаем резюме находящееся на черном поле.

Рисунок 2
Все что изображено понятно без объяснений.
Perf Grade - степень оптимизации
тестируемой страницы,
Requests - число запросов со страницы,
Load Time - время загрузки страницы,
Page size - размер загружаемого кода для данной страницы.
Хочу только уточнить — обратите внимание на не очень яркую строчку под строкой ввода. «Setting» позволяет выполнить тест с трех точек входа на тестируемую страницу. Возможностей три. Две точки из Северной Америки, одна из Европы.
Всего на странице 4 вкладки:
- Waterfall,
- Performace Grade,
- Page analysis,
- History.
Результаты тестирования, по умолчанию, показываются на вкладке «Waterfall».

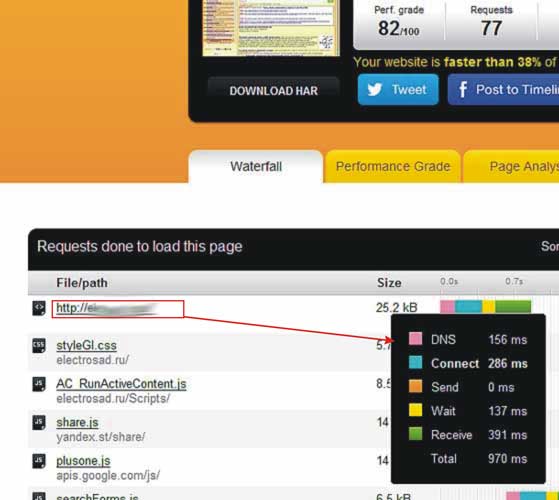
Рисунок 3
На вкладке открывается таблица «Requests done to load this page» где показываются запросы сделанные чтобы загрузить эту тестируемую страницу.
Таблица имеет четыре основных столбца:
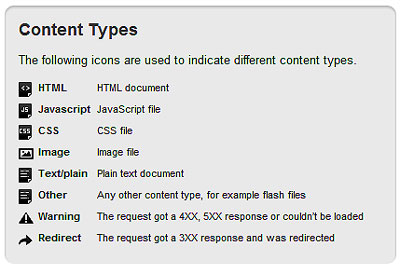
- иконка типа загружаемого контента,
- путь к запрашиваемому файлу,
- размер файла,
- временная диаграмма выполнения запроса.
| Интересно, что при размере страницы index.html равном 85,2 КБ реально она оценивается
Pingdom tools со всеми внешними исполняемыми кодами 523.5 КB. Это значение существенно увеличивает время загрузки страницы. |
Посмотрим на строчные временные диаграммы загрузки.
При наведении на каждую (см. рис.3) всплывает расшифровка по элементам и затраченному на загрузку каждого, времени (DNS, Connect, Send, Wait, Receive, Total). И это по каждому запросу выполненному при загрузке страницы.
Столбец «Время загрузки» заполнен линейчатыми диаграммами времени загрузки по каждой загрузке (которых у меня на странице было 78), а их расположение указывает задержку в выполнении запроса и затраченное на каждом этапе время. Здесь можно выявить тормозные загрузки и причины торможения для всех типов загружаемого контента имеющегося на странице.
Заслуживает внимания серенькая кнопочка в правом крайнем ряду каждого запроса.
Она позволяет получить подробные данные по каждому соединению.
В нижней строке таблицы подбит результат анализа.
Эта информация и позволяет выявить время загрузки каждого элемента размещенного на странице и принять решение о его необходимости, если он тормозит загрузку.
Я убрал только один «тормозной» элемент и страница начала загружаться с приемлемой скоростью. По крайней мере Pingdom tools сообщил мне «Ваш веб-сайт быстрее чем 79 % всех проверенных сайтов».
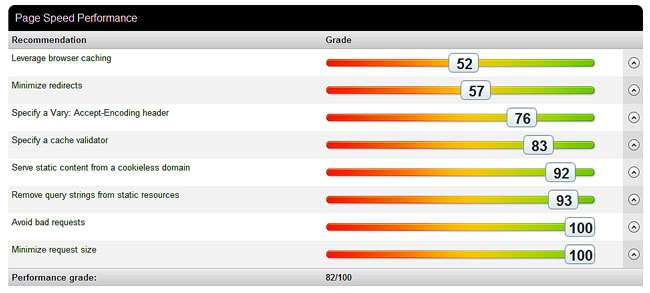
Вкладка «Performance Grade” дает рекомендации по оптимизации кода страницы.

Все рекомендации понятны и остается думать как их выполнить.
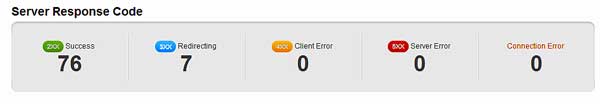
Вкладка «Page analysis» позволяет просмотреть:
- ответы сервера,

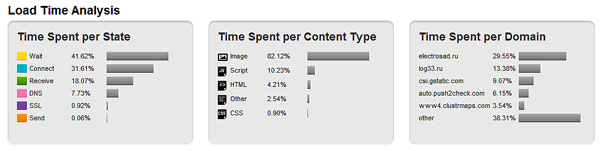
- время загрузки по элементам
- время затраченное на обращение по адресам (доменам),

- время затраченное на загрузку разного типа контента,
- Время затраченное на обращения к другим доменам.
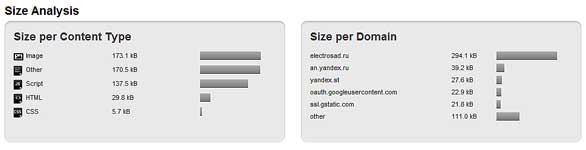
- анализ размеров загружаемых по обращению файлов,

- по размеру контента,
- по размеру загрузки с внешних доменов,
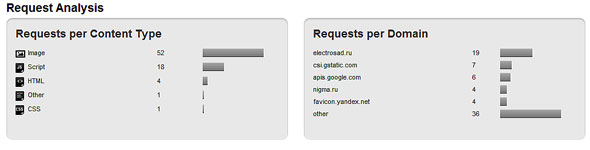
- анализ запроса,
- продолжительность запроса по типу контента страницы,
- продолжительность запроса к внешним доменам.

Ну и последняя вкладка «History» - где показана история Ваших запросов к ресурсу по параметрам:
- Page Load Time
- Page Size and Request Count
- Page Speed Score
и таблица на основании которой построены эти графики.
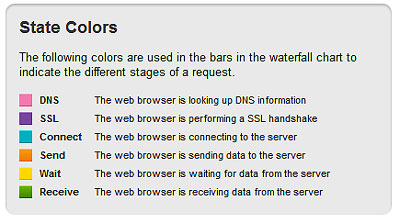
Для информации, в тесте применяются обозначеня:
Цветовое выделение различных этапов запроса.

Иконки типов контента.

Все Выше приведенное позволяет проанализировать загрузку страницы, оптимизировать скорость загрузки, своевременно принять меры по ликвидации проблем с «тяжелым» контентом, ликвидации ошибок.
Этот сервис тестирования не единственный.
Заслуживают внимания:
- http://www.webpagetest.org который дает достаточно развернутый анализ.
- http://rapid.searchmetrics.com медленный и краткий анализ,
- http://analyze.websiteoptimization.com лаконичный анализ и общие слова в рекомендациях,
- ARM Cloud Monitir http://cloudmonitor.ca.com/en/ проверка скорости загрузки из разных точек входа, ping,
- GTmetrix http://gtmetrix.com минималистичный тест и рекомендации,
- Gomez http://www.gomeznetworks.com - на любителя.
А.Сорокин, 2013 г.
При полном или частичном использовании материалов ссылка на "www.electrosad.ru" обязательна.
Ваши замечания, предложения, вопросы можно отправить автору
почтой.
Copyright © Sorokin A.D.©
2002 - 2020
